Design Documentation
Handoff can automatically build a static, design documentation website. This site can be hosted on any html host, or run locally. This section describes how to generate and customize this tool.
The documentation site is a nextjs site. It is designed to provide a standard reference for designers, developers, project managers, and other stakeholders who need a design reference. You can see a demo of the output at https://demo.handoff.com
The documentation is designed to automatically generated each time the tokens are updated. The content and styles of each page can be extensively customized, and new pages can be added to allow general documentation.
This is a quick video overview showing how you can boot the documentation.
Quick Start
To start up the documentation locally, make sure you are in a folder with
exported handoff tokens. To get tokens, run handoff-app fetch. If you don't
already have tokens, start with our Developer Quickstart.
To start the documentation app locally, run handoff-app start
Output of start command1> handoff-app@0.10.0 start 2> node ./dist/cli.js start 3 4- event compiled client and server successfully in 128 ms (18 modules) 5- wait compiling... 6- event compiled client and server successfully in 65 ms (18 modules) 7> Ready on http://localhost:3000
You can access the site at http://localhost:3000
Build the site
To build the site, run handoff-app build:app
By default, the build command will create an out/ dir and output the static
html pages to that directory.
Customize the output dir
You can configure where your site gets built using either .env settings, or the (handoff.config.json)
.env1SITES_DIR -> name of the site docs root output directory
1{ 2 // Rest of file 3 sitesOutputDirectory: "relative/path/to/output/"; 4}
Features
Out of the box the documentation site has 4 major sections
| Foundations | A section describing the colors, fonts, effects, and icons used |
| Components | A section describing all of the components used on the site |
| Assets | A quick reference for assets like logos, fonts and icons |
| Changelog | A visual interface detailing each change made to the token reference |
Foundation Documentation
Foundations documents the essential elements of the brand, pulled from the Figma styles control. Each Foundation is grouped by the Figma style type, and has downloadable code for CSS, SCSS and Types. The text at the top is customizable via markdown.
The following values are documented here -
- Logos
- Colors as single or layered CSS compatible values
- Solid Hex Values
- Solid RGB Values
- RGBA Values
- Linear Gradient Values
- Radial Gradient Values
- Typography Styles
- Font Families
- Type Scale
- Effects
- Box Shadow
- Inner Shadow
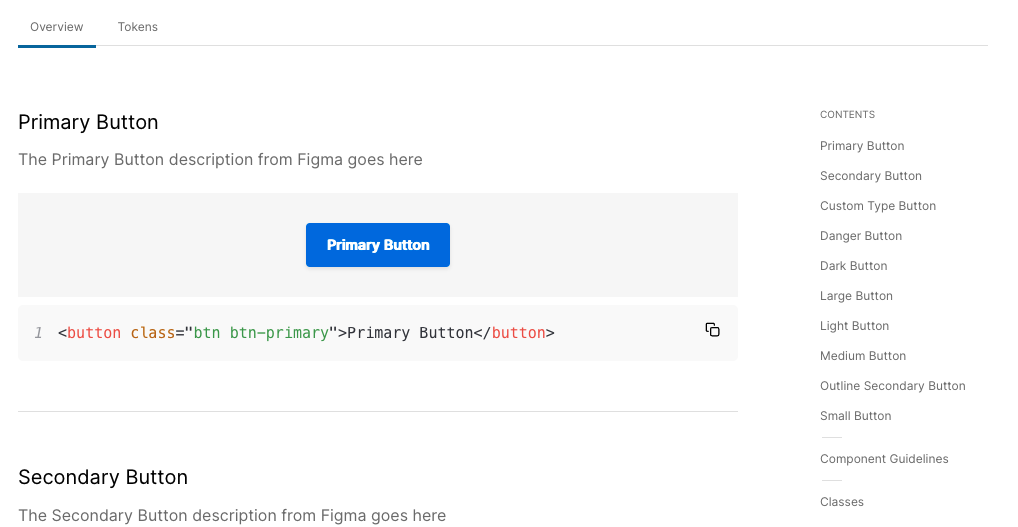
Components
The component documentation is more complex. Each component that you annotate in the Figma file will have a page. See our component example
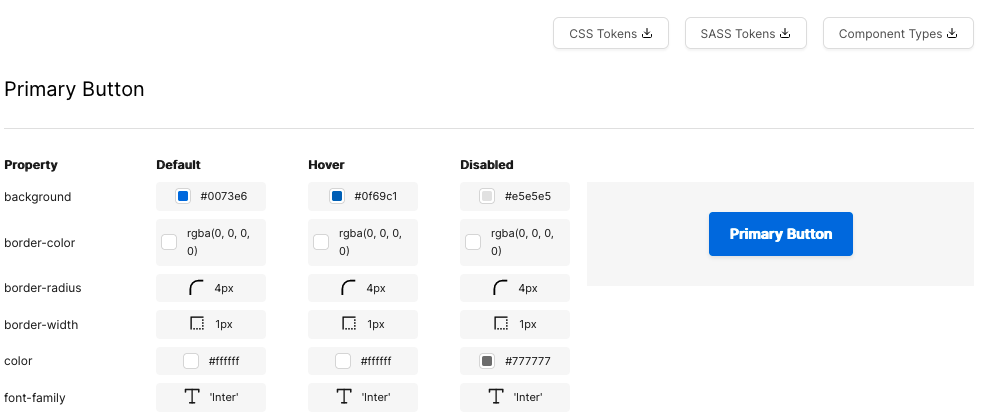
Tokens
By default, a Figma component page will show token documentation, listing each token available for a component. Clicking on a token will copy the token SASS variable so you can use it in your project

Code Preview
In addition to the tokens page, the documentation site can generate sample components with templated code examples. To generate these, you will need to create a set of templates for your code. These templates are defined as mustache html templates, and can include both JS and CSS, to ensure that your components look and behave the way you expect.
For more information on how to build component templates, see our template section

Assets
Handoff tries to get all the meaningful assets out of the project. This includes Logos, Fonts, and Icons, enabling developers to quickly reference all the important assets out of the project.
Logos and icons that are in Figma as SVGs or images can be directly pulled from Figma. These assets will be pulled into the tokens directory. The icon's page provides easy searching, downloads, and code snippets for the SVG icons.
Fonts unfortunately cannot be pulled directly from Figma. We manually add the Font files to our documentation in order to make it easy for developers to access critical fonts. The packages will be linked automatically by filename.
Changelog
Every time the documentation is constructed, Handoff will compare the tokens json to the previous version, and create a changelog record. The changelog section of the site documents those changes, giving developers a quick reference for the changes that have been made.